Flex技术探索分享 – 定制最好的Flex Skin方案[1]
25 十一 2008
Flex 带有大部分UI组件,为快速搭建RIA程序提供了有力的有力的支持,这套组件也是可以自定义外观的。套用外观有很多的模式,自己的尝试自定义过一套Flex的UI组件外观,用的是Flex Skin for Flash 模式,使用CSS样式表通过Embed skinClass来实现的外观定义,一番折腾下来发现并不是最好的模式,此方法的好处就是套用外观简单,但缺点多多:
- 加大输出文件字节量(原因默认界面+自定义界面,Flex App运行时会初始化默认UI界面,然后再次通过遍历组件通过setStyle方法来做自定义界面的重渲染)
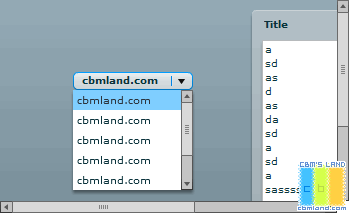
- 一些组件外观不可控(滑动条的宽度以及combox的箭头按钮宽度很难定制,以及取色器的边线颜色)
- 出现另类问题(Panel中的子容器将从头部算起,之前的垂直或水平布局失效,只能用绝对定位来解决问题,相关继承组件Alert布局完全被破坏)
一路走过,觉得最好的外观定制方案是:程序绘制 + 简单素材辅助,为了不添加重复的界面字节量,我们要将Skin包下的资源来引入到项目的Source Path,以达到优先使用我们的界面定制代码,Flex App 会一次成型的生成我们的自定义界面,免去二次界面的渲染,这也会使得Flex App的内存和性能得到优化。
照样是用过CSS来定制界面,只是程序绘制界面会使用ClassReference关键字来制定那个类来绘制对应的UI。这也就是最底层的界面定义模式了。
分享一下仿Flash CS4风格的滑动条,宽度已经比默认的滑动条小了许多了。极大的节省我们的空间。定义过程中,还真的发现默认UI滑动条绘制代码中确实是偏差了2个像素。是的看起来怪怪的。
上图
代码下载
 CBMStyle.zip (14.9 KiB, 718 hits)
CBMStyle.zip (14.9 KiB, 718 hits)
Flex技术探索分享 - 定制最好的Flex Skin方案[1] - 相关代码
3 Responses for "Flex技术探索分享 – 定制最好的Flex Skin方案[1]"
-

缺少flex_skins.swc
-
楼上,只有演示ScrollBar的样式,把其他的样式去掉就可以了


2008-11-25 19:11